Drupal + Views: How to add a wrapper around two fields using replacement patterns
Views must be one of the most used contributed module for Drupal. It’s kind of a SQL query builder that allows you to make various kinds of listings of your data. For example, a list of the most recent blog posts is really easy to build with Views. You can select whether the rows are printed as a table, a list or just a bunch of divs/spans after each other. When it comes to markup of individual fields, things can get a little bit trickier. To make CSS styling more easier it helps to have a wrapper element around the fields. Usually this is when you want to float a group of elements correctly. Let's say that for each row we have three fields called field_1, field_2 and field_3. By default, the view style is unformatted and each field has a div-wrapper around it:
<div class="views-row views-row-1 views-row-odd views-row-first views-row-last"> <div class="views-field-field-1-value"> <span class="field-content">Field 1 content</span> </div> <div class="views-field-field-2-value"> <span class="field-content">Field 2 content</span> </div> <div class="views-field-field-3-value"> <span class="field-content">Field 3 content</span> </div> </div>
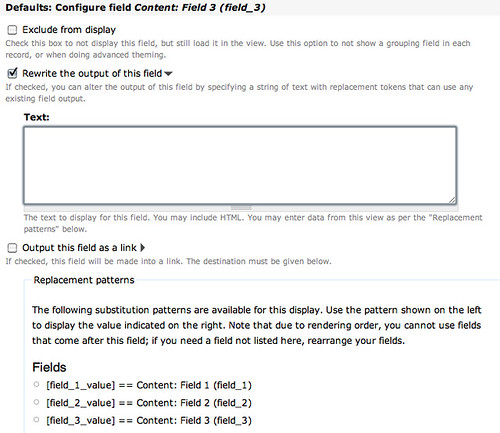
We would like to have a wrapper element around the field_2 and field_3. How can we achieve this? We could play with the template files, but many times I find it more straightforward to use replacement patterns, also known as tokens. Select field_3 and click Rewrite the output of this field. Now you can see the replacement patterns that are available for use:  Remember that there are tokens only for fields that are displayed before this field! If you go to look tokens available for field_2, there isn’t a token for field_3. This is really important and may be a bit confusing in the beginning. Use the field rearrange feature if needed. So, now that we have selected the field_3, we can use all the tokens and rewrite the output as we like. I’m just going to add a new div with class “wrapper” around the fields:
Remember that there are tokens only for fields that are displayed before this field! If you go to look tokens available for field_2, there isn’t a token for field_3. This is really important and may be a bit confusing in the beginning. Use the field rearrange feature if needed. So, now that we have selected the field_3, we can use all the tokens and rewrite the output as we like. I’m just going to add a new div with class “wrapper” around the fields:
<div class="wrapper"> <div class="views-field-field-2-value"> <span class="field-content">[field_2_value]</span> </div> <div class="views-field-field-3-value"> <span class="field-content">[field_3_value]</span> </div> </div>
I want to avoid outputting field_2 twice. So click field_2 and check Exclude from display. After this we can see the final output with a nice wrapper around field_2 and field_3:
<div class="views-field-nid">
<span class="views-field-field-1-value">Field 1 content</span>
</div>
<div class="views-field-type">
<div class="wrapper">
<div class="views-field-field-2-value">
<span class="field-content">
<span class="field-content">Field 2 content</span>
</span>
</div>
<div class="views-field-field-3-value">
<span class="field-content">
<span class="field-content">Field 3 content</span>
</span>
</div>
</div>
</div>
With this method you have almost full control over your markup and you don’t need to modify any template files. Just exclude all fields from display (not the last one, of course) and rewrite the output of last field using tokens. This example has been tested with Drupal 6.19 and Views 6.x-2.11.